
どうも!ツナPOTEXです!
ブログのデザインなんて適当で良い
あなたもそう思っていませんか?
私もそう思ってデフォルトデザインを約2ヶ月使い続けていました。
でもある時、自分のブログを見て気づいたんです。
「何このブログ!読みづらい!」って。
それがキッカケでブログデザインの変更を決意!
でもデザイン変更って結構面倒臭いことがいっぱいあるんですよね。
調べないと分からないことも多いです。
なので初心者の方でも簡単30分で出来るデザイン変更方法をまとめてみました。
「少ない労力でデザイン良くしちゃお♪」が今回の記事の目的です。
ついでに無料会員ができる・できないデザイン変更についてもまとめています。
(参考としてデザイン変更にかかる操作時間を各サブタイトル横に記載しています)
○【無料会員】できるデザインについて
デザインテーマの変更(5分)
デザインを変えるなら、まずはココからがスタートです。
テーマの変更はとても簡単!
「ダッシュボード」⇒「デザイン」で好きなテーマ選ぶだけ。
簡単ですね♪
でもデフォルトデザインだとなんかイマイチぱっとしません。
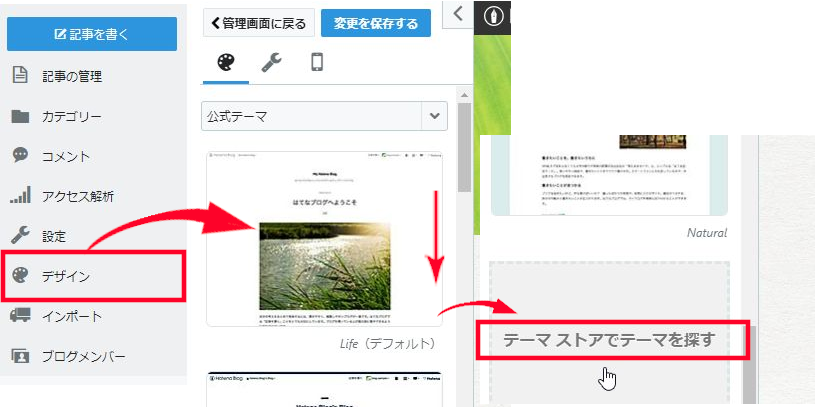
なのでテーマストアでユーザが作成したハイセンスなテーマを探して、
それを使用することをオススメします。
<「テーマストアでテーマを探す」の画面操作>

個人的にはカード型デザインをオススメします。
一目で複数記事が見えるようになるので、トップページがとても見やすくなりますよ♪
記事の一覧表示(5分)
これはブログのトップページの記事の表示方法のことです。
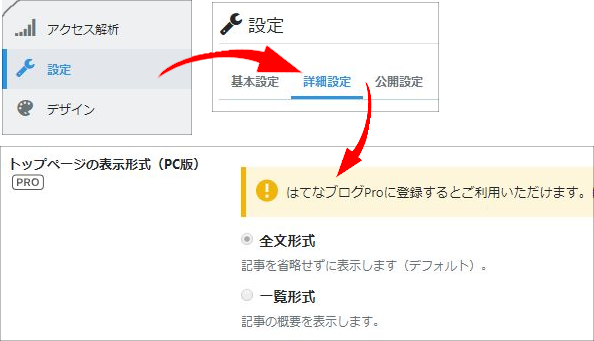
無料会員は表示形式を「全文形式」しか選択できない"仕様"です。
カード型デザインのテーマを使用したい方は「一覧形式」にしないとカード型デザインの恩恵を受けることができません!
無料会員の最初の壁ですね。
でも、ある方法使えば一覧形式に変更することが可能です。
<やり方>
1.「ダッシュボード」⇒「設定」⇒「詳細設定」を選択
2.「検索エンジン最適化」欄の「headに要素を追加」項目を見つけます(画面は以下)

3.以下コードを自分のブログ用にカスタマイズして、コピー&ペースト!
<script type="text/javascript"> if( location.href == 'ブログのトップページURL'){ location.href='ブログのトップページURL/archive'; } </script> <noscript> <p><a href="ブログのトップページURL/archive">ブログタイトル</a></p> </noscript>
<カスタマイズ箇所>
・「ブログトップページURL」に自分のブログURL記入。
[注意]:3行目以降の「/archive」は残してくださいね。
・「ブログタイトル」に自分のブログタイトル記入。
<記述例:私の場合>
<script type="text/javascript"> if( location.href == 'https://daigopractice.hatenablog.com/'){ location.href='https://daigopractice.hatenablog.com/archive'; } </script> <noscript> <p><a href="https://daigopractice.hatenablog.com/archive">超実践!30代から始める自己改造ブログ</a></p> </noscript>
<参考:有料会員だと以下設定で簡単に変更できます>

サイドバーの表示変更(5分)
意外に見落としがちなのが、この設定。
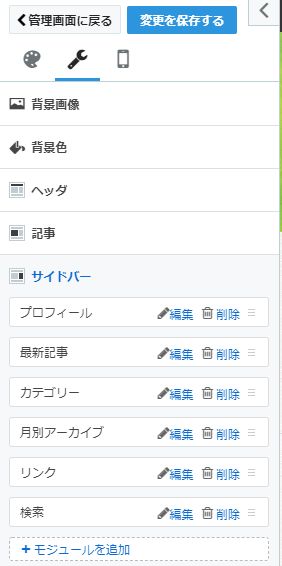
ブログデザインによって変わりますが、基本的に画面両サイドのどちらかに表示されてるメニューのことです。
「デザイン」⇒「カスタマイズ」から変更することができます。
様々なメニューがあるので、自分のベストなメニュー配置を考えてみてください。
また各メニューの「編集」も可能です。
プロフィール内の「ブログの説明」はここから編集できます。
(設定メニューのブログ説明を変更しても、プロフィールの説明は変わらないので注意です)
<私の場合は以下設定>

見出しデザインと下線デザインの変更(10分)
こちらについて以下記事で詳しく書いています。
daigopractice.hatenablog.com
目次デザイン変更(5分)
こちらについて以下記事で詳しく書いています。
www.ce-life.net
×【無料会員】できないデザインについて
スマートフォン用のカスタマイズは実質不可能
これが一番困ったことですね。
スマートフォン用のデザイン変更は、無料会員ではほとんど制約されています。
html記述もデザインCSSも入力することができません。
ただスマホ用としてデザインができないだけで、PC版と同じデザインを適用する、
「レスポンシブデザイン」は利用できます。
なので、「全体的なデザインは変更できるけど、細かい変更はムリ」ということになります。
でも今どきパソコンの画面でブログを見るって人はかなりマレな存在だと思います。
大勢の人がスマホで情報を検索してブログ等を見ているはずです。
「ブログで稼ぎたい」とか「PVをもっと伸ばしたい」という人は、スマホ用のデザインを1番こだわるべきなので「はてなブログPRO」に変更せざるおえないと思います。
はてなブログ運営の広告非表示はできない
これも無料会員の大きな制約の一つです。
「アフィリエイトで稼ぎたい人」は、この制約がかなり大きいんじゃないでしょうか。
「ただブログを書きたいだけ」という人には何も影響ないですね。
まとめ
無料会員であってもデザインの見栄えを良くしたりすることは十分可能です!
デザインCSSの知識を勉強すれば、もっと良いデザインを作り上げることも可能なので
CSSの勉強するのもイイと思います。
追伸:「はてなブログPRO」について
「ブログで稼ぐ」系の記事では最初から「はてなブログPRO」になることをオススメするところが多いみたいですが、私はオススメしません。
だって、「ブログ記事を継続的に書き続けることができるか」なんて自分でも分かりません。
多くの人が「記事を書いても誰も見てくれない」「稼げない」と「ブログをやめてしまう」のが現状です。
「はてなブログPRO」は有料会員です。月600円~1008円の費用が発生します。
「月1000円払ってるんだから、記事は月に20記事はアップする!」なんて目標を立てたとしますよね。
この目標が達成できなかったら自分はどう思いますか?
そして記事をアップしても誰も見てくれていなかったら?
「月10記事しかアップできなかった。それに努力したけど、誰も見てくれないし成果もなかった。」
「このまま月1000円も払うのは馬鹿らしくないか」
と感じた途端にやる気がなくなります。
でも無料会員であれば、こう考えることで気にならなくなります。
「月10記事しかアップできなかったし誰も見てくれてないけど、無料会員だし気長にやればいいか。」
まずはリスク”0”でスタートです。
文章を書くのが慣れてから。生活の中で記事を書くという時間を作り出せてから、
「はてなブログPRO」に変更しても遅くはないですよね。
という持論を話したかっただけでした。
ではまた。